Proviamo a capire come creare un modulo con PrestaShop. Se cercate una soluzione di e-commerce efficiente con tutte le funzionalità necessarie per creare un negozio online probabilmente avrete scelto Prestashop. Però poi, arriverà il momento in cui diventerà una esigenza avere qualcosa di personalizzato nel proprio negozio online ed allora vediamo come si può creare un modulo.
Attenzione però, al contrario di quello che vorrebbero far credere altri tutorial, questa attività non è per tutti: infatti bisogna avere delle solide basi di PHP per farlo, altrimenti si incontreranno strada facendo delle difficoltà che faranno pensare di lasciar perdere questa cosa.
Per questo tutorial l’idea è di creare un modulo che possa mostrare un video youtube sulla home page del proprio sito web Prestashop. Per la creazione del modulo utilizzerò Prestashop v. 1.7.8.5 che allo stato attuale è l’ultima versione, ma dovrebbe funzionare da su tutte le versioni 1.7 .
Creare un modulo Prestashop: struttura.
La prima cosa da fare è creare un sottocartella nella radice della cartella chiamata “modules” che in pratica è la cartella che contiene tutti i moduli di PrestaShop, sia quelli nativi, sia quelli installati in un secondo tempo, per capirci anche il carrello del sito, i moduli di pagamento oppure il modulo delle statistiche e tutti gli altri moduli base si trovano qui.
Principalmente, per sicurezza e come dicono le linee guida della documentazione di Prestashop, è opportuno bloccare l’accesso diretto al file php nella prima istruzione/riga utilizzando exit() poi bisogna estendere la classe moduli dando il nome alla propria usando la terminologia “Camel Case” che in italiano suona in un brutto “notazione a cammello” (meglio l’inglese in questo caso) ed è necessario dare al nome del file, quando si salva, lo stesso nome della cartella se non fate cosi, non funzionerà. Vediamo come in questo caso la cartella si chiamerà /myoutube, il file myoutube.php e la classe mYoutube.
<?php
if (!defined('_PS_VERSION_'))
exit;
class mYoutube extends Module {
} Questo, in teoria, già dovrebbe essere sufficiente per far succedere qualcosa: infatti se andate nel backend di Prestashop. alla voce “Moduli” —> “Catalogo Moduli” dovrebbe apparire il modulo, anche se non sarà in grado di fare assolutamente nulla, come nella schermata che segue.

Nella classe che hai appena creato è necessario creare la funzione _construct immettendo le informazioni di base: il nome del modulo (anche questo dovrebbe essere uguale al nome della tua cartella), la versione, l’autore, la conformità alla versione, la descrizione, un messaggio di conferma in caso di disinstallazione e il nome che verrà visualizzato nel BackOffice di PrestaShop.
<?php
if (!defined('_PS_VERSION_'))
exit;
class mYoutube extends Module {
public function __construct()
{
$this->name = 'myoutube';
$this->tab = 'front_office_features';
$this->version = '1.0.0';
$this->author = 'Marco Brughi';
$this->need_instance = 1;
$this->ps_versions_compliancy = array('min' => '1.7.1.0', 'max' => _PS_VERSION_);
$this->bootstrap = true;
parent::__construct();
$this->displayName = $this->l('YouTube Video Embed', 'myoutube');
$this->description = $this->l('This an example module to display an YouTube video.', 'myoutube');
$this->confirmUninstall = $this->l('Are you sure you want to uninstall?', 'myoutube');
}
}
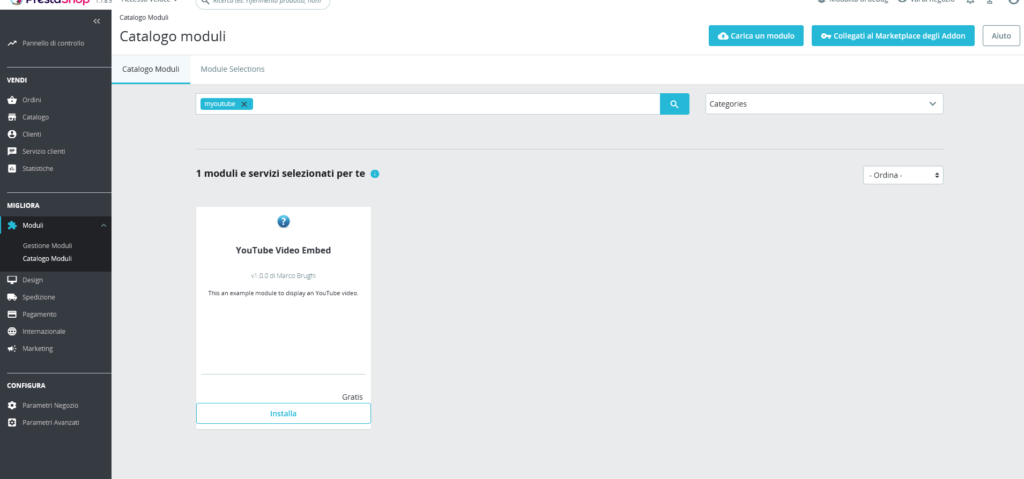
Adesso per vedere cosa è successo nel nuovo modulo in Prestashop Backend in “Catalogo Moduli”, nella barra di ricerca scriviamo “myoutube” e comparirà il nostro modulo con più informazioni che sono poi quelle che abbiamo inserito nella classe.

Install & Uninstall functions
Per poter installare e disinstallare correttamente il tuo modulo nel BackOffice di PrestaShop sono necessarie altre 2 funzioni: install() e uninstall(). Queste due funzioni in realtà hanno bisogno di pochi parametri per funzionare:
public function install()
{
return parent::install();
}
public function uninstall()
{
return parent::uninstall();
}ma nel nostro caso abbiamo la necessità, anzi cogliamo l’occasione, di affrontare un altro argomento interessante per chi lavora con Prestashop: gli Hook di Prestashop.
Gli hook non sono altro che un modo per associare il tuo codice ad alcuni eventi specifici di Prestashop. Nella maggior parte delle volte vengono utilizzati per inserire contenuti in una pagina, ma ovviamente possono essere usati per molto altro. Scegliendo degli hook ben precisi si può definire il punto della pagina web in cui verrà aggiunta l’esecuzione del codice ad esempio nell’intestazione, nel piè di pagina, nella colonna sinistra o destra ecc. ecc.. Poi, come dicevamo, gli hook possono essere utilizzati anche per eseguire azioni specifiche in determinate circostanze supponiamo di voler inviare un’e-mail al cliente in occasione della creazione di un ordine, ovviamente dovremo utilizzare un Prestashop hook per farlo.
I nomi degli Hook hanno un prefisso: “action” o “display“.
Sostanzialmente il prefisso sta ad indicare se un hook viene attivato da un evento oppure se viene utilizzato per visualizzare il contenuto:
- action<quellochesegue> (attiva eventi specifici)
- display<quellochesegue> (da come risultato una visualizzazione in backend o in frontend)
Quando andiamo ad installare il modulo, forniremo un valore predefinito per l’URL del video di YouTube che poi potrà essere modificato in seguito nella pagina di configurazione del modulo.
In fase di disintallazione del modulo andremo a rimuovere questa variabile con il tool di Prestashop Configuration:: deleteByName. Di seguito il codice per installazione e disinstallazione del modulo con il suo Hook che va inserito nel file myoutube.php:
public function install()
{
if (Shop::isFeatureActive())
Shop::setContext(Shop::CONTEXT_ALL);
return parent::install() &&
$this->registerHook('displayHome') && Configuration::updateValue('youtube_video_url', 'VY43La_cp2o');
}
public function uninstall()
{
if (!parent::uninstall() || !Configuration::deleteByName('youtube_video_url'))
return false;
return true;
}Esaminando questo snippet di codice rispetto all’installazione e disinstallazione base vediamo una serie di cose. Andiamo ad usare il contesto in cui lavorerà il modulo, essendo Prestashop multinegozio, con questa riga Shop::setContext(Shop::CONTEXT_ALL); in pratica gli indichiamo che il modulo viene installato su tutti i negozi e quando viene restituito il valore di installazione andiamo a “registrare” il Prestashop Hook configurando la variabile per l’URL del video:
$this->registerHook('displayHome') && Configuration::updateValue('youtube_video_url', 'VY43La_cp2o');Nella funzione di installazione bisogna fornire un valore predefinito per l’URL del video di YouTube (sarà possibile modificarlo in seguito nella pagina di configurazione del modulo). Quando vuoi disinstallare il modulo, Configuration:: deleteByName rimuoverà la variabile che memorizza nel database l’URL di YouTube.
Per verificarne il funzionamento potete provare ad installare e disinstallare il modulo, se tutto va per il verso giusto compariranno i messaggi verdi di info in alto a dx sullo schermo.
Come creare un modulo con prestashop: Il file template
Precedentemente abbiamo spiegato i Prestashop Hook ed ora è venuto il momento di usarli in questo modulo.
Infatti abbiamo registrato ‘displayHome’ ma per poterlo utilizzare dobbiamo dichiarare la funzione relativa e avendo ‘displayHome’ il nome della funzione sarà ‘ hookDisplayHome ‘ (attenzione a maiuscole e minuscole).
Con questa funzione colleghiamo un file template chiamato youtube_video.tpl e possiamo inviargli delle variabili usando Smarty, un motore di template per PHP.
A cosa ci serve Smarty? In pratica semplifica la separazione tra logica, contenuto dell’applicazione e la sua presentazione visiva. E’ una cosa molto utile quando il programmatore dell’applicazione e il progettista del template svolgono ruoli diversi.
Nel nostro caso invieremo una variabile chiamata ‘youtube_url’ al nostro file .tpl.
Il valore della variabile verrà impostato utilizzando Configuration::get e il nome della configurazione che abbiamo utilizzato nella funzione di installazione.
I files template seguono una certa struttura nella cartella del tuo modulo:
views
templates
hooks
nomedelfile.tpl
quindi creiamo la funzione nel file myoutube.php:
public function hookDisplayHome($params)
{
// < assign variables to template >
$this->context->smarty->assign(
array('youtube_url' => Configuration::get('youtube_video_url'))
);
return $this->display(__FILE__, 'youtube_video.tpl');
}e poi il file .tpl
<div id="custom-text">
<iframe width="560" height="315" src="https://www.youtube.com/embed/{$youtube_url}?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>Nominiamo il file youtube_video.tpl nel quale andiamo ad utilizzare l’integrazione iframe di YouTube utilizzando la variabile ‘youtube_url’ che è stata dichiarata nella funzione hookDisplayHome . Con Smarty si può usare la variabile in questo modo: {$youtube_url} nel file .tpl per visualizzare l’iframe sulla home page con l’URL di YouTube specificato.
Modulo di configurazione
Per essere in grado di cambiare l’URL di YouTube dalla pagina di configurazione del modulo bisogna generare il form di configurazione, quindi sempre nel nostro file principale del modulo, myoutube.php, andiamo ad inserire la nostra funzione ‘displayForm‘.
public function displayForm()
{
// < init fields for form array >
$fields_form[0]['form'] = array(
'legend' => array(
'title' => $this->l('YouTube Module'),
),
'input' => array(
array(
'type' => 'text',
'label' => $this->l('URL of the YouTube video'),
'name' => 'youtube_video_url',
'lang' => true,
'size' => 20,
'required' => true
),
),
'submit' => array(
'title' => $this->l('Save'),
'class' => 'btn btn-default pull-right'
)
);
// < load helperForm >
$helper = new HelperForm();
// < module, token and currentIndex >
$helper->module = $this;
$helper->name_controller = $this->name;
$helper->token = Tools::getAdminTokenLite('AdminModules');
$helper->currentIndex = AdminController::$currentIndex.'&configure='.$this->name;
// < title and toolbar >
$helper->title = $this->displayName;
$helper->show_toolbar = true; // false -> remove toolbar
$helper->toolbar_scroll = true; // yes - > Toolbar is always visible on the top of the screen.
$helper->submit_action = 'submit'.$this->name;
$helper->toolbar_btn = array(
'save' =>
array(
'desc' => $this->l('Save'),
'href' => AdminController::$currentIndex.'&configure='.$this->name.'&save'.$this->name.
'&token='.Tools::getAdminTokenLite('AdminModules'),
),
'back' => array(
'href' => AdminController::$currentIndex.'&token='.Tools::getAdminTokenLite('AdminModules'),
'desc' => $this->l('Back to list')
)
);
// < load current value >
$helper->fields_value['youtube_video_url'] = Configuration::get('youtube_video_url');
return $helper->generateForm($fields_form);
}Il primo array di questa funzione contiene il titolo, poi abbiamo un altro array in cui si può creare più input di tipo diverso come testo, password, email ecc. Ma in realtà per questo modulo abbiamo bisogno di un solo campo per l’URL modificabile. Il nome del campo è importante quindi ricordarsi di nominarlo esattamente come nella Configuration.
Nella stessa funzione abbiamo altre parti di codice indicate da pratici rem:
- il caricamento dell’Helper di Prestashop che consente di caricare le funzioni predefinite all’uso e inserimento dei campi di form
- il caricamento del token di sicurezza
- le funzioni per il titolo e la toolbar di Prestashop
- Infine l’ultima riga che verrà utilizzata per visualizzare il valore corrente dell’URL di input e per ritrovare qual era il valore precedente:
Salvare i dati di configurazione del modulo
A questo punto abbiamo la pagina di configurazione del modulo e dobbiamo salvare in qualche modo i dati, ciò viene reso possibile dalla funzione di Prestashop getContent . Questa funzione otterrà il valore dell’input dal modulo generato con la funzione displayForm . Utilizzando Tools::getValue(‘youtube_video_url), saremo in grado di ottenere il valore dell’input dal modulo inviato e salvarlo nella variabile di configurazione con Configuration::updateValue.
Procediamo ad inserire nel nostro file myoutube.php la funzione getContent con il codice seguente:
public function getContent()
{
$output = null;
// < here we check if the form is submited for this module >
if (Tools::isSubmit('submit'.$this->name)) {
$youtube_url = strval(Tools::getValue('youtube_video_url'));
// < make some validation, check if we have something in the input >
if (!isset($youtube_url))
$output .= $this->displayError($this->l('Please insert something in this field.'));
else
{
// < this will update the value of the Configuration variable >
Configuration::updateValue('youtube_video_url', $youtube_url);
// < this will display the confirmation message >
$output .= $this->displayConfirmation($this->l('Video URL updated!'));
}
}
return $output.$this->displayForm();
}Installazione e configurazione del modulo
Bene, abbiamo completato Il codice perciò possiamo installare il modulo e configurarlo. Entriamo quindi nel BackOffice di Prestashop e accediamo all’elenco dei moduli. Cerchiamo il modulo “myoutube” poi clicchiamo sul pulsante Installa e il modulo verrà installato in PrestaShop.

Poi compare anche il pulsante “configura” e cliccandoci su passiamo alla pagina di configurazione del modulo ove possiamo cambiare il codice di YouTube per modificare eventualmente il video da visualizzare.
Il risultato finale sulla tua home page
Il risultato finale del modulo appena creato mostra il video youtube in fondo alla homepage, ma la posizione ovviamente si puà cambiare dal backoffice di Prestashop per far vedere il video nel punto preferito.
Conclusioni
I moduli customizzati in Prestashop sono più semplici da costruire una volta capita bene la la struttura ed il funzionamaneo degli Hooks. Teniamo sempre presente l’importanza di usare lo stesso nome per la cartella del modulo e per il nome della classe. L’uso degli hook ti consentirà di visualizzare i tuoi template personalizzati dove vuoi e potrai anche cambiare la posizione nella pagina.
Infine, è possibile anche registrare il tuo nome hook personalizzato e usarlo allo stesso modo di quelli predefiniti tenendo presente però che bisogna allegare manualmente il tuo hook personalizzato nei file .tpl del tema usando Smarty.
Il progetto finito del modulo è scaricabile dal mio account GitHub.