E’ ormai acclarato che, con il 40% siti web che lo utilizzano nel mondo, WordPress è di gran lunga il CMS più utilizzato e questo vuol dire che c’è un mondo intorno a questo sistema formato da migliaia di temi, plugin e app che ampliano o modificano le possibilità date. In un mondo perfetto, come quello che ci mostra il marketing dei temi e plugin per WordPress, non esistono o vengono celati i problemi, ma nel mondo reale chiunque abbia a che fare con questo sistema, prima o poi, si imbatterà con un problema che richiederà di affrontarlo con un WordPress debug e dover trovare una soluzione.
WordPress stesso prevede questa possibilità e ci viene in aiuto, fornendo una propria modalità di debug integrata e si possono anche trovare strumenti di terze parti utili per fare il debug di WordPress.
Vediamo insieme come funziona la modalità di debug integrata di WordPress ed anche alcuni altri metodi per eseguire il debug di un sito WordPress.
Scopriamo il WordPress debug
Il core, cioè il nucleo principale di WordPress, è scritto principalmente in PHP, di conseguenza anche i plugin ed i temi, quindi quando viene abilitata la modalità di debug di WordPress verranno mostrati tutti gli errori e gli avvisi PHP e questo vi potrò aiutare a capire cosa in effetti stia succedendo.
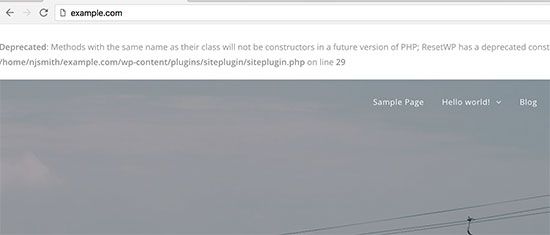
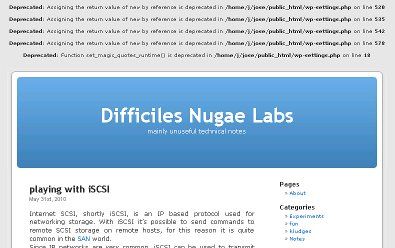
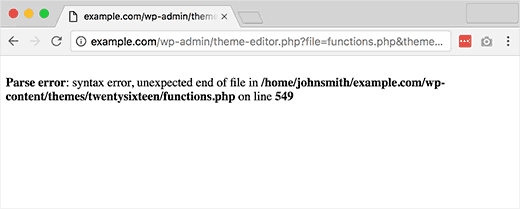
Una volta abilitata la modalità di debug, se si riscontra una anomalia od un errore, compariranno sia in amministrazione che nel frontend del sito web dei messaggi anche se questo problema non sta bloccando il sito oppure causando problemi immediati, vediamo alcune delle più frequenti, fra le moltissime immagini di segnalazione che possono capitare:



Quelle che vediamo nelle immagini sopra sono informazioni utili che possono servire per intervenire e riparare il problema, se si è in grado di farlo, oppure per fare una segnalazione al vostro sviluppatore/collaboratore o all’assistenza tecnica che in questo modo potra capire meglio il problema e risolverlo più velocemente.
Attiviamo il WordPress debug
Possiamo fare questa operazione in due modalità:
- utilizzando un apposito plugin
- direttamente nel file wp-config.php
Come utilizzare un plugin per il Debug di WordPress
Nel repository di plugin di WordPress, se ne trovano diversi adatti a questo scopo ed ognuno ovviamente può utilizzare quello che gli sembra migliore. Molti hanno tante opzioni, che soprattutto per chi è alle prime armi, non vengono utilizzate. Quello che serve principalmente è abilitare il debug di WordPress e ad esempio il plugin WP Debugging assolve egregiamente a questo scopo.
Una volta installato e attivato questo plugin, inizierà subito a fare il suo lavoro dato che, di default, il plugin imposta le seguenti costanti su true (praticamente abilita le seguenti funzionalità):
WP_DEBUG– abilita la modalità di debug.WP_DEBUG_LOG– salva i messaggi in un file di log.SCRIPT_DEBUG– costante che forza l’utilizzo di CSS e JS di sviluppoSAVEQUERIES– salva le query al db in array
Vedremo più avanti cosa fanno queste funzionalità di WordPress.
Per configurare il plugin, si può andare in Strumenti → WP Debug.
Quando avete terminato il lavoro ed individuato o risolto il problema, ricordatevi di disattivare il plugin per disattivare la modalità di debug, che non va tenuta attiva in siti operativi e più avanti ve ne spiegherò anche il motivo.
Attivare manualmente la modalità di Debug di WordPress
Se vogliamo avere tutto sotto controllo, l’opzione migliore è quella di abilitare la modalità di debug di WordPress in modo manuale, intervenendo in modifica del file wp-config.php ed aggiungendo manualmente le costanti.
La cosa non è difficile, ma richiede attenzione, dal momento che un errore nella modifica di questo file potrebbe non far funzionare più il vostro sito web, per cui, ricordarsi sempre di fare una copia del file originale per non avere brutte sorprese ed evitare problemi.
E’ necessario connettersi via FTP alla cartella principale del vostro sito web WordPress, dove nella stragrande maggioranza dei casi si trova il file wp-config.php (a meno che sia stato spostato per motivi di sicurezza) e dopo averne fatto la copia, basta aggiungere, se non è presente, la seguente riga di codice:
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );obbligatoriamente prima della linea di codice con scritto:
/* That's all, stop editing! Happy publishing. */
se la riga fosse già presente va modificata la parola “false” con “true“, e ovviamente appena avrete terminato le operazioni fate esattamente il contrario, cioè modificate riportando a “false” oppure togliete l’intera riga.
E’ opportuno non lasciare sempre abilitata la modalità di debug, per due validi motivi: può dare informazioni dal codice PHP ai visitatori del sito (che non sempre sono animati da buone intenzioni…..) e molte volte rallenta in modo anche evidente la visualizzazione del sito web per i visitatori e per coloro che lo usano accedendo in backend.
Abilitare WP_DEBUG permetterà di mostrare tutti gli errori, le notifiche e gli avvisi di PHP. Questo significa anche che, spesso, verranno mostrati messaggi di errore per situazioni che in effetti funzionano correttamente, ma che non seguono le convenzioni appropriate di PHP oppure che verranno mostrate le notifiche su funzioni e argomenti di WordPress che sono deprecati perchè vecchi e sostituiti dalle nuove versioni che potrebbero essere però utilizzati nel proprio sito. Questi avvisi sono in genere facili da sistemare, addirittura spesso indicano la nuova funzione da usare al posto di quella deprecata ed in teoria basterebbe sostituirla, ma in pratica la soluzione potrebbe risultare complicata per vari motivi.
Istruzioni aggiuntive del Debug di WordPress
Non esiste soltanto WP_DEBUG, ma ci sono altre istruzioni che se abilitate nel file wp-config.php possono risultare utili.
WP_DEBUG_LOG è l’alter ego di WP_DEBUG che consente il salvataggio di tutti gli errori in un file di log chiamato debug.log che verra scritto dentro la cartella /wp-content/. Per abilitarlo la riga da inserire nel file wp-config.php è la seguente:
define('WP_DEBUG_LOG', true);
In questo caso, se salviamo gli errori in un file, forse non vogliamo che vengano mostrati ai visitatori del nostro sito in frontend per non infastidirli o dare brutta impressione del nostro lavoro. Allora possiamo usare un’altra riga di istruzioni sempre da inserire nella stessa maniera:
define('WP_DEBUG_DISPLAY', false);
Ci sono poi un altro paio di istruzioni interessanti, da poter usare in modo più esperto: SCRIPT_DEBUG che, se attivata a true, forza WordPress ad usare le versioni di sviluppo dei file CSS e Javascript di base piuttosto che le versioni minimizzate che possono essere caricate, in modo da poter meglio leggere il codice ed individuare problemi in script javascript o CSS e poi SAVEQUERIES che, sempre se attivata a true, salva le query fatte al database, insieme alle informazioni sul tempo impiegato nell’esecuzione, in un array che viene memorizzato nella variabile globale $wpdb->queries la quale a sua volta può essere stampata per analizzarle.
Vediamo un esempio completo di codice da poter inserire nel file wp-config.php per essere utilizzato come Debug di WordPress:
// Abilitare la modalità WP_DEBUG
define('WP_DEBUG', true);
// Abilitare il salvataggio del log nel file /wp-content/debug.log
define('WP_DEBUG_LOG', true);
// Disabilitare la stampa di errori e avvisi
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);
// Utilizzare le versioni di sviluppo dei file JS e CSS di base
// (serve solo se si stanno modificando tali file)
define('SCRIPT_DEBUG', true);
Ricordarsi sempre di inserire questi codici prima della riga
/* That's all, stop editing! Happy publishing. */
e soprattutto, mi raccomando, fare copie su copie prima di modificare qualsiasi cosa.